 HTML & CSS
HTML & CSS【必須ツール!】テキストエディター 「Visual Studio Code」をインストールしよう
Visual Studio Codeは、Microsoftが開発している無料のエディタです。WindowsだけでなくMacやLinuxOSにも対応しています。多機能であることが特徴で、JavaScriptやTypeScript、HTML、C...
 HTML & CSS
HTML & CSS HTML&CSSとは
HTML&CSSとは HTML & CSS
HTML & CSS HTML & CSS
HTML & CSS HTML & CSS
HTML & CSS 運用してみよう
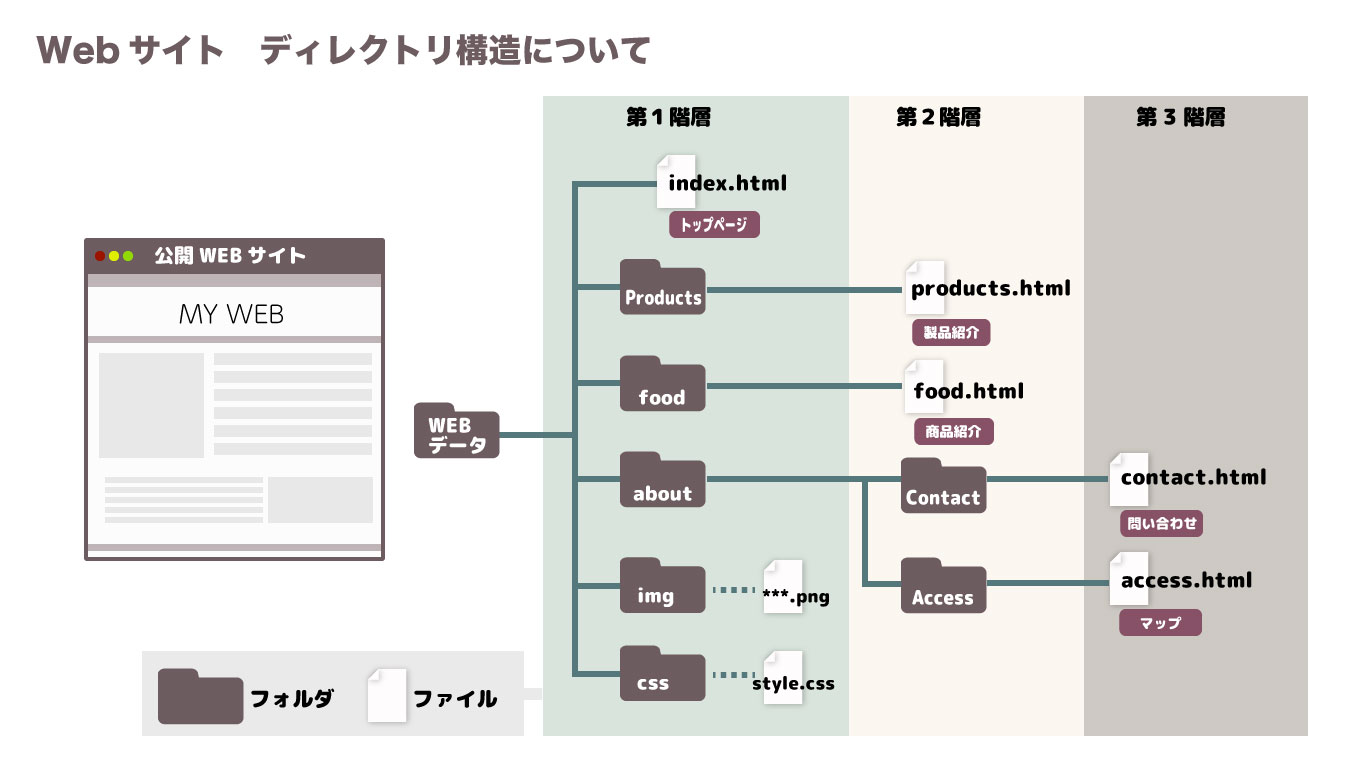
運用してみよう 公開してみよう
公開してみよう HTML/CSSをかいてみよう
HTML/CSSをかいてみよう 準備しよう
準備しよう