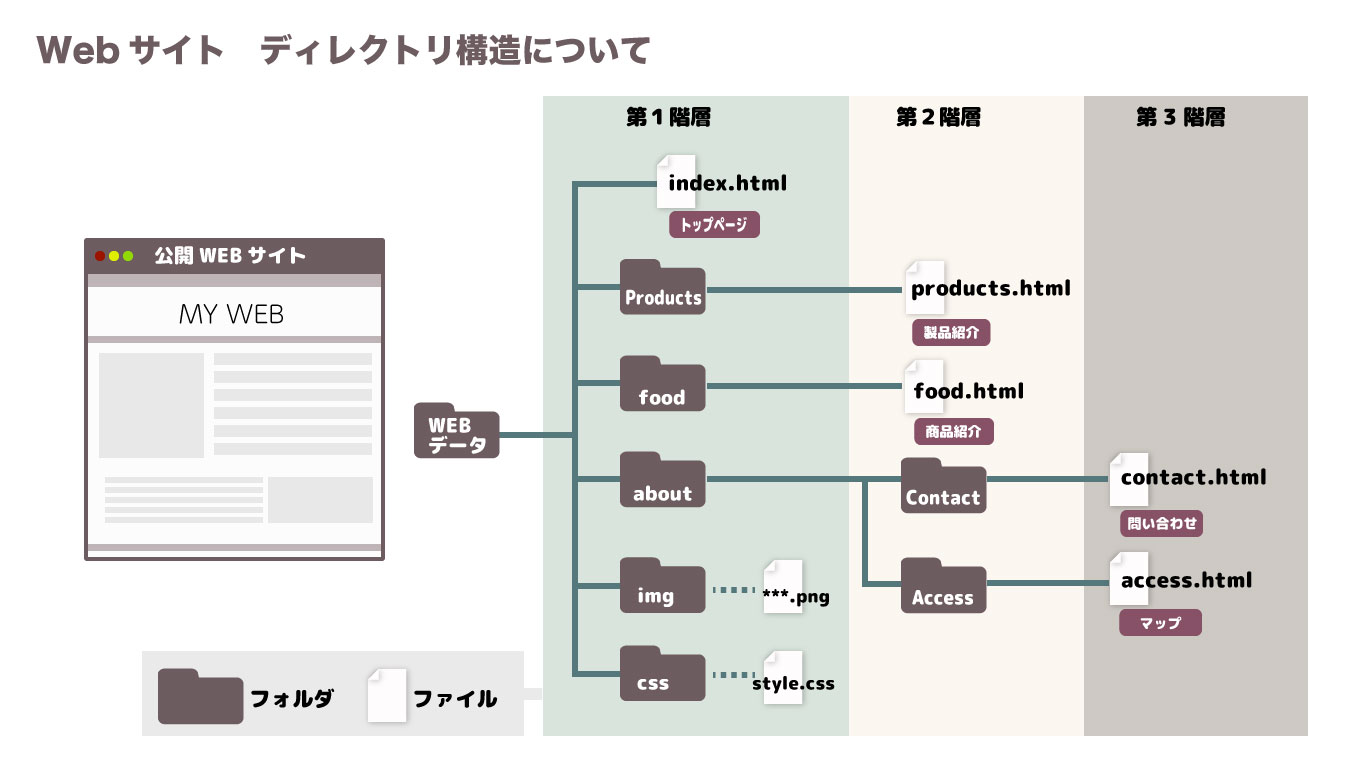
HTMLやCSSを学ぶにあたり、最初に理解しておきたい知識に、相対パス・絶対パスがあります。そもそもパス(path)とは英語で「道・通り道」という意味です。
サイトのURLやファイルはリンクによって互いに結ばれていますが、パスを指定することで、その情報やファイルがどこにあるのかをたどることができるのです。HTMLでは、特定の情報にたどり着くまでのアプローチ方法が2種類あり、それぞれ絶対パスと相対パスと呼びます。
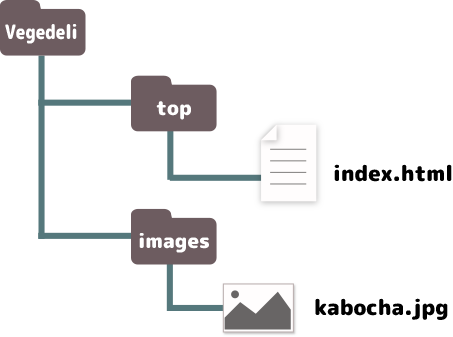
例えば、ホームページの玄関であるトップページ(index.html)から呼び出すページの保存場所を、図解して説明していきます。
絶対パスとはフルパスとも呼ばれており、ルートディレクトリと呼ばれる階層構造の頂点から目的地までの経路を表しています。ユーザが現在どのフォルダで作業中であっても、常に同じスタート地点から、常に同じ経路の表示になります。
VegeDeliサイトのトップページのフルパスは「https://vegedeli.com/index.html」となります。

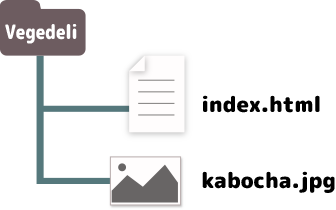
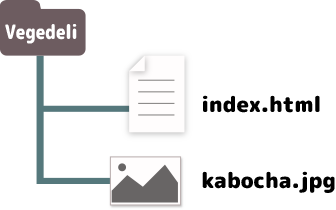
その①
基本定なパスの書き方で呼び出し元のファイルからみた、対象のファイルの位置を指定します。どちらも同じフォルダー内に保存されている場合は、単純にファフィル名を記述します。例えば、「index.html」に「kabocha.jpg」を表示させたい場合は、src属性に「kabocha.jpg」と書けばよいのです。

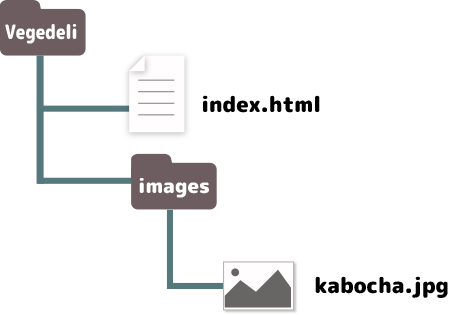
その②
次に、同じ階層内にある、別フォルダの中にあるファイル を呼び出す場合は、「/」を使って
「フォルダ名/ファイル名」と記述します。 「index.html」に「kabocha.jpg」を表示させたい場合は、 src属性に「images/kabocha.jpg」と表示します。

その③
今いる階層の1つ上の階層にあるファイル → ../ファイル名 で記述(※2つ上の階層にあるファイル の場合は「../../ファイル名」となります)。
「index.html」に「kabocha.jpg」を表示させたい場合は、 src属性に「../images/kabocha.jpg」と表示します。

相対パスは、それぞれのファイルがどの場所でどのように関連しているかを理解して指定します。その関係性は同一サーバー内でのみ有効です。一方、絶対パスは、それぞれの固有の住所に例えられ、URLを指定することにより確実に、リンク同士をつなげることができます。他サイトへのリンクは絶対パスを使用し、URL指定します。
次の章でこの違いを理解した上で、HTML・CSSタグを記述してみましょう。