ホームページ制作と一言でいっても、それは見た目だけではなく、企画から設計、デザイン、コーディングというファイル作成までを行なって、初めて一つのホームページが出来上がります。
まずは、制作するまでの一般的な流れを解説します。
ホームページ制作工程を解説します

これから自分のホームページを作りたい方、フリーランスで働きたいとお考えの方などは、この工程をすべて一人で行う必要があります。丁寧にしっかりと工程を組み立てておくことが、後々の作業をスムーズなものにしていきます。順番に説明しますので、一緒にやってみましょう。
- ステップ 1企画を立てる
まずは作ろうとしているホームページの目的(メインゴール)を考えます。
・商品の売り上げを伸ばす
・資料を請求してもらう
・作った作品をみてもらう
・新規サービスのPRをする
メインゴールを達成するためのサブゴールを考えます。
・商品の特徴を知ってもらう
・会員登録をしてもらう
・動画をみてもらう
・商品をSNSで広めてもらう
メインターゲットとなるユーザー層を考え、誰がどんな用途で使うのかをまとめます。以下の項目をポイントにしてターゲットユーザーを絞り込むことで、スムーズにデザインやコンテンツを作成することにつながります。
・性別 ・年齢層 ・職業 ・趣味
・収入 ・国や地域 ・悩み - ステップ 2サイトマップを作る
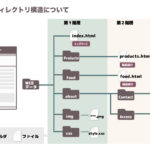
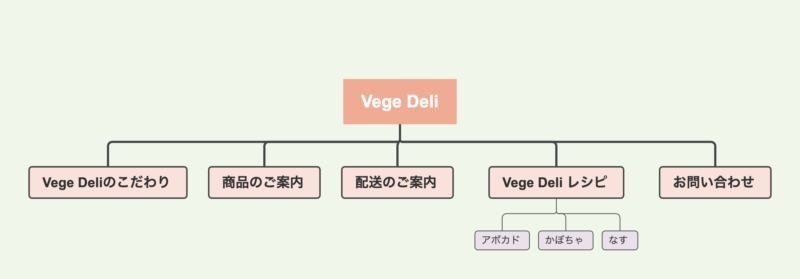
サイトマップとは、ホームページの構成を表した図です。必要なページを書き出し、どのページがどこにリンクしているかなどをまとめます。
まずは、ページをグループ分けして、関連のあるページをまとめてグループにしたものを「階層」といいます。その階層が深いとユーザーは目的のページまでなんどもクリックしないと進めません。なるべく2階層以内、多くても3階層以内におさめることをオススメします。
EdrawMind で作成 - ステップ 3ワイヤーフレームを作る
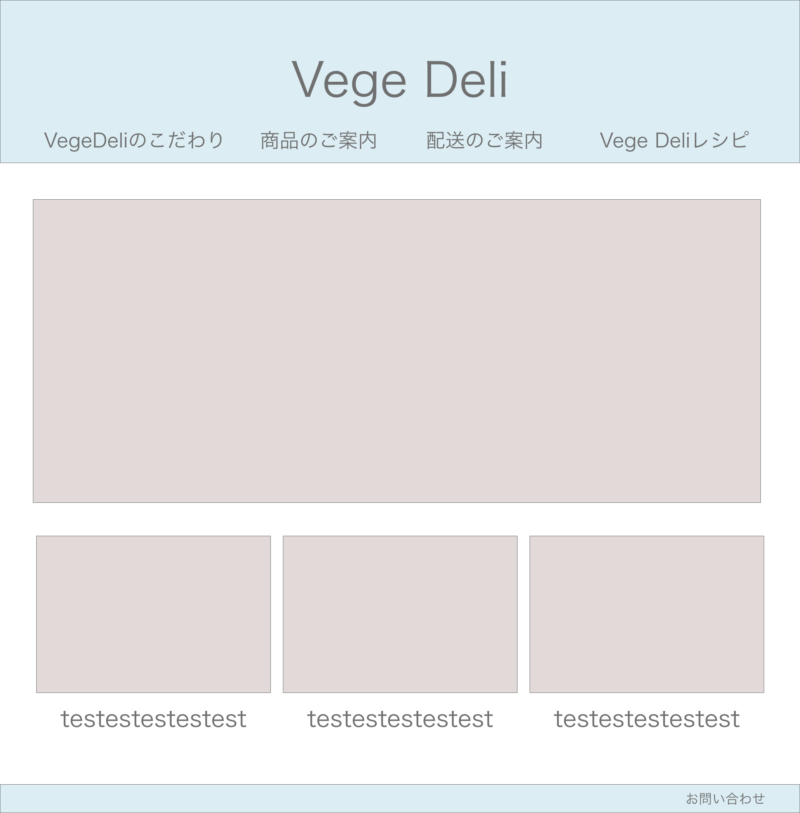
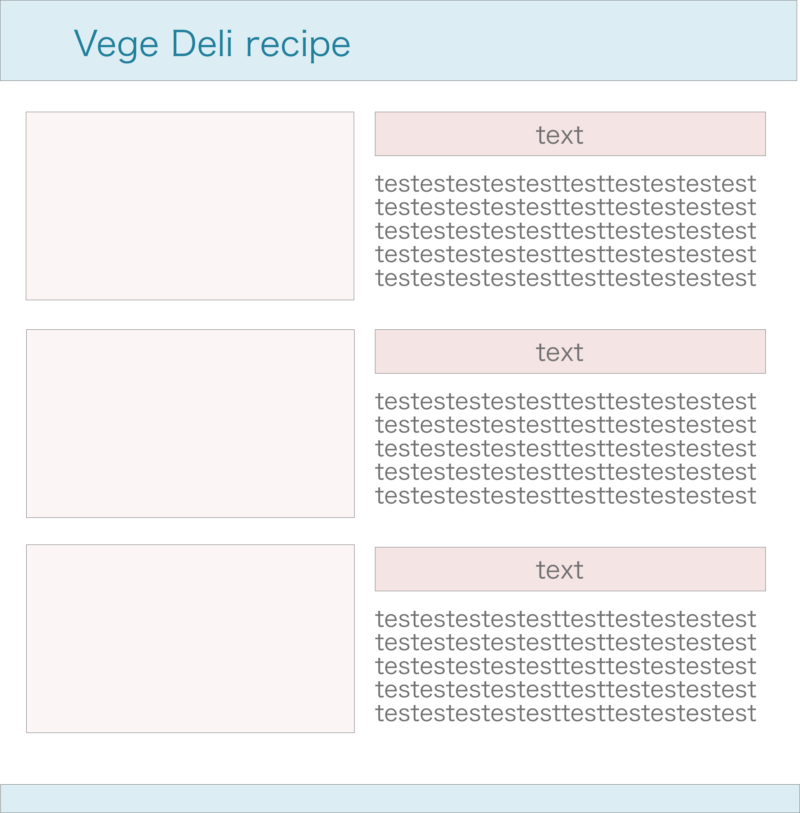
ホームページの骨組みとなるワイヤーフレームを作ります。テキストや画像・仕上がり線などを簡素なラインとボックスで作成し、必要な項目や優先順位・配置などを確認します。

ワイヤーフレーム Adobe Xd で作成 
- ステップ 4デザインする
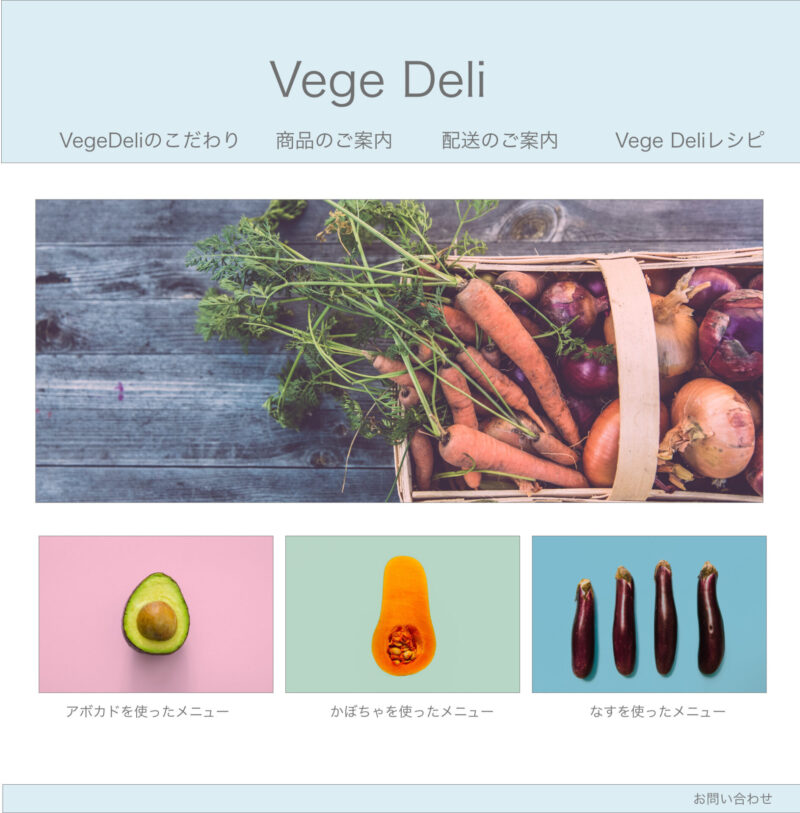
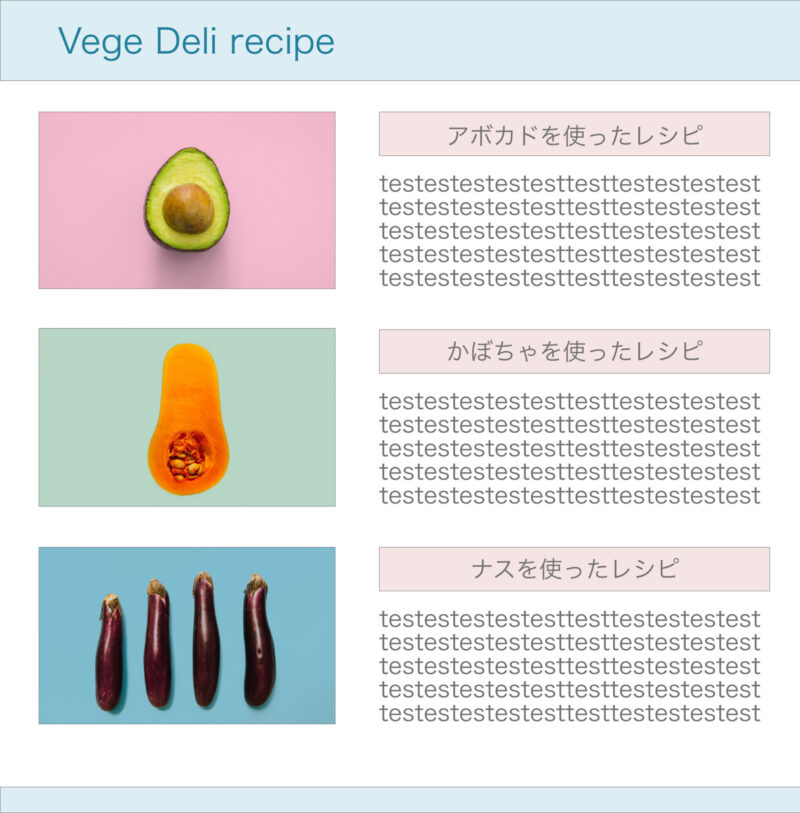
デザインツールを使って本格的にデザイン作業を行います。制作する見本は、「デザインカンプ」と呼ばれ、ホームページとして表示された時と同じ状態になるように、細かいところまで作り込みます。

デザインカンプ Adobe Xd で作成 
- ステップ 5コーディングする
HTMLやCSSといった言語を使って、デザインを動作する形に作り上げていく作業です。画像や文章も実際に使用するものを用意しリンクをクリックしたら、そのページが表示されるように設定します。
- ステップ 6Web上に公開する
作成したファイルをWEBサーバー上にアップロードし、全世界に公開します。公開後はすべてのページがきちんと表示されているか、クリックしてリンク先が表示できるかなどを確認します。

ざっと流れをご説明しました。とは言え、実際にどんなホームページにしようか、頭に浮かんでこないということもあると思います。そんな時は、様々なWebサイトデザインを集めたギャラリーサイトがありますので、色々眺めながらインスピレーションをいただくのも良いでしょう。
・The Best Designs
世界中の美しいWebサイトを集めたサイト。最新のデザイントレンドも把握できます。
・I/O 3000
日本のWebサイトも多く扱っています。配色でWebサイトを絞り込むことも可能です。
・Awwwards
管理者の審査を通過したレベルの高いデザインばかりです。