Visual Studio Codeは、Microsoftが開発している無料のエディタです。WindowsだけでなくMacやLinuxOSにも対応しています。多機能であることが特徴で、JavaScriptやTypeScript、HTML、CSS、Python、Java、C++などの言語に対応しています。
「Visual Studio Code」インストール手順
- フリーソフト「Visual Studio Code」の インストール
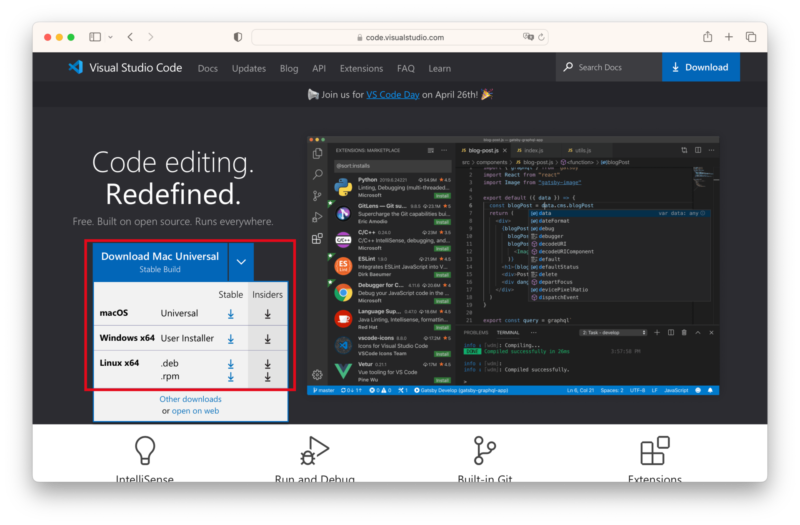
公式サイトへアクセス
https://code.visualstudio.com/ - ご自分のパソコンのOSに応じたインストーラを[Download]する。

3. ダウンロードしたインストーラー「VSCodeUserSetup-x64-1.77.1.exe」をダブルクリックし、画面の案内に従ってインストールします。
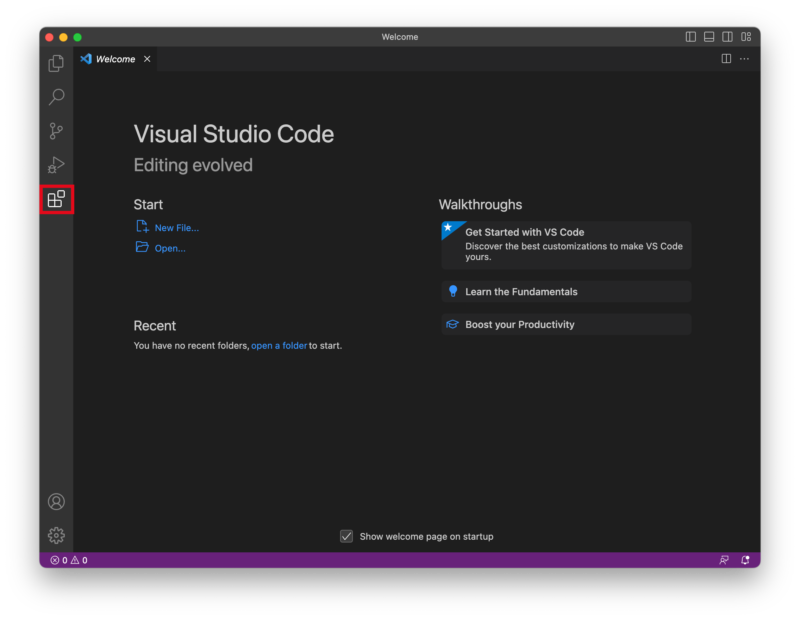
4. ↓「Visual Studio Code」のアイコンをダブルクリックして起動します。

5. 「Visual Studio Code」の初期画面は英語表示となっていますので、パッケージを追加して日本語表示にしてみましょう。
Visual Studio Code を起動 した状態で、 サイドバー の 「 Extensions 」のアイコンをクリック する。

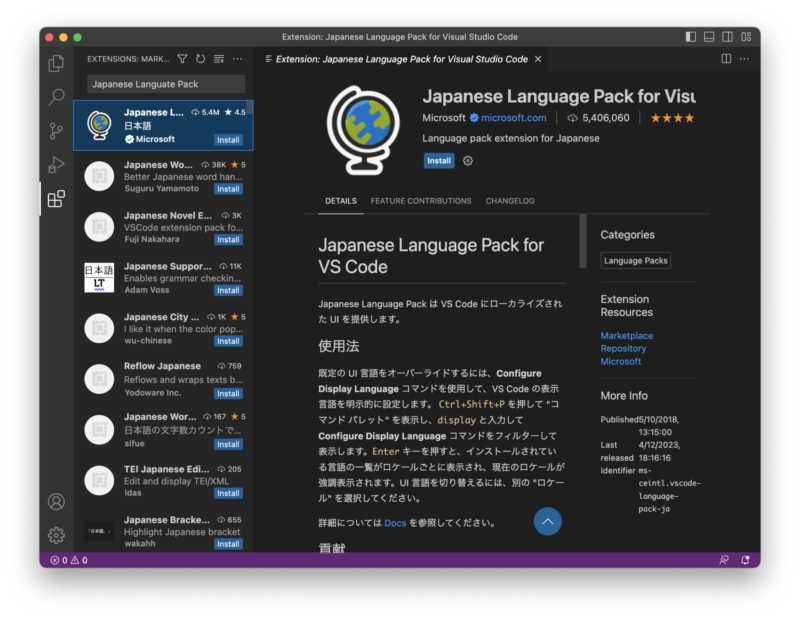
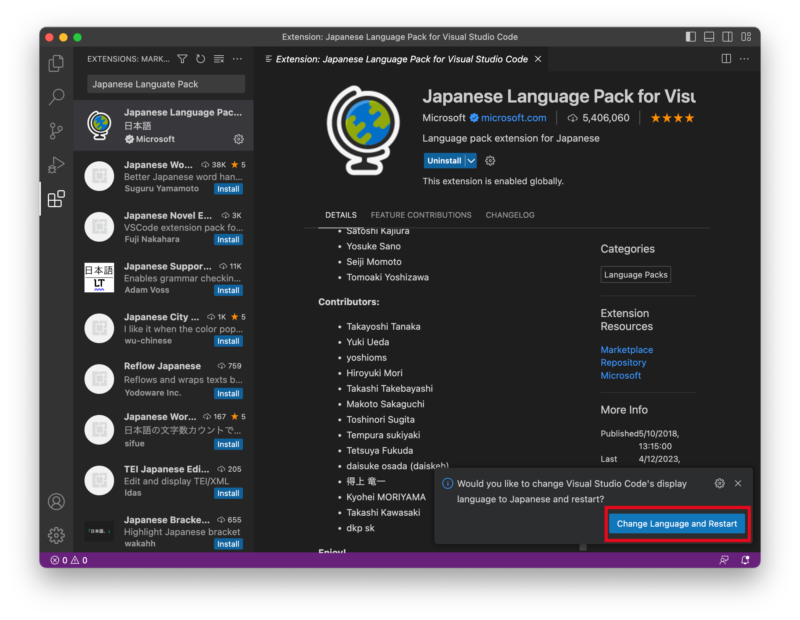
6. Extensions の検索ボックスが表示されるので、「 Japanese Language Pack 」と検索 する。
表示された Extensions の一覧の中から「 Japanese Language Pack for Visual Studio Code 」を 選んで、青い「 install 」ボタンをクリックする。

Visual Studio Code を再起動 す る た め、 画面 右下 の「 Change Language Restart 」 ボタン を クリック す る 。

7. 画面が日本語になります。
1.「表示」メニューの中の「コマンドパレット」メニューをクリックしてコマンドパレットを表示にする 。
2. コマンドパレットにdisplayと入力して 、「表示言語を構成する(Configure Display Language)」 をクリックする。
3. 表示言語の選択画面が表示され、「インストール済み」の言語として「English(en)」と「日本語など」が出てくるので、切り替えたい言語を選ぶ。
4. 再起動して確認する 。
Visual Studio Code以外にもWebサイト制作で使えるテキストエディターはたくさんあります。有料のものもありますが、無料トライアルを利用できるので、いろいろ試してみてご自分にあったものを見つけてください。
- Dreamweaver
高度な開発に必要な機能が備わっています。日本語対応。 - Emacs
カスタマイズ、拡張機能が豊富。チュートリアルも用意されているので初心者でもOK。 - Sublime Text
素早い動きやカスタマイズ性から、主に開発者が利用しているエディター。