HTMLとCSSについて分かりやすく説明します。簡単な説明の後に、HTMLファイルの作り方・CSSの適用方法を一緒に練習していきます。一見難しそうですが、初心者でも習得しやすいプログラムですのでひとつひとつ階段を上るつもりでやってみましょう。
HTML(えいちてぃーえむえる / Hyper Text Markup Language)とは、ホームページをつくるための言語です。

HTMLを使うことによって、Webブラウザ(Google ChromeやInternet Explorerなど)が人間にわかる形に変換してくれることで私たちはWebページを見ることができているのです。

CSS(しーえすえす/Cascading Style Sheets)は、作成されたHTMLの見た目や装飾を整えるもので スタイルシート言語ともいいます。

HTMLは、ホームページの骨組みをつくるってことですね。
CSSは、見た目や装飾を整えるっていうイメージかな。

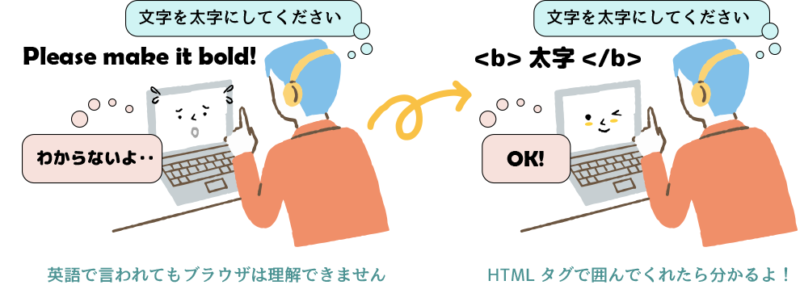
HTMLは、Webページに表示したい文章などを「<」「>」で挟まれた「タグ」と呼ばれる特殊な文字列で囲んで書いていきます。タグには様々な種類があり、これらを組み合わせてWebページを作成していきます。タグの一例です。
- <head> </head>・・・サイトの基本的な情報を書く
- <body> </body>・・・本文、サイトのメイン部分
- <title> </title>・・・タイトル名、ページ名
- <h1> </h1>・・・H1、大見出し
- <h2> </h2>・・・H2、中見出し
- <p> </p>・・・ひとつのまとまった文章、段落
- <img>・・・画像
HTMLの構造化データとは、簡単に説明するとHTMLで書かれた情報を検索エンジンに理解しやすいようにタグづけしたものです。
文書構造化をすることにより、スタイルシートでのデザインやレイアウトもしやすくなりますので、ざっとイメージをつかんでおきましょう。
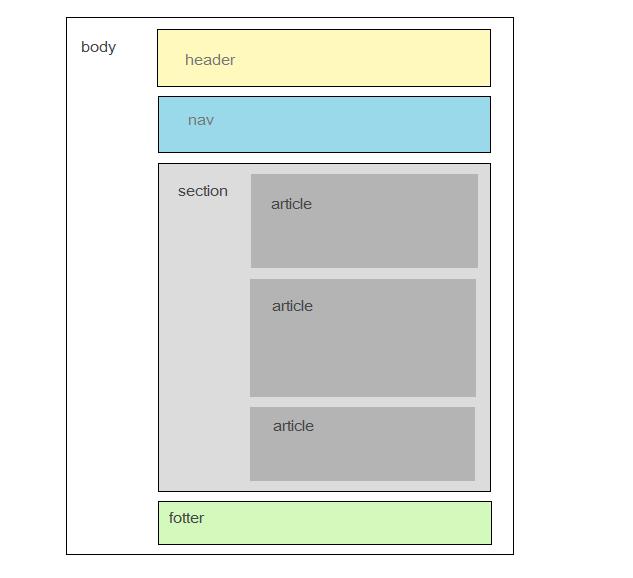
わかりやすくホームページの構造化を図解します。

【タグ要素と機能について】
article
ニュース記事や投稿等などのように、それだけで完結した独立コンテンツ
aside
メインコンテンツ外のセクションの定義。例:補足情報のセクション
nav
ナビゲーションリンクの定義。サイト内のページへのリンクの集まりの要素
section
セクションの定義。一般的なドキュメント、または、プログラムのセクションを表します。一般に、その内部に見出し(h1~h6)が含まれます。ただし、<article>、<nav>、<aside>といった要素の使用が適切な場合はそれらの要素で定義してください。
header
ページまたはセクションのためのヘッダ領域の定義。ページタイトルやサブタイトル、ロゴ、前置的な文章などをグループ化させるための要素です。
「構造化して、更新してもブラウザ表示は変わらないの?」
→そうなんです。見た目は変わりませんが、内部の構造がかわり、レイアウトも明確で見やすくなります。
スタイルシートのデザインもかなりやりやすくなります。
footer
ページまたはセクションのためのフッタ領域の定義。コピーライト、関連リンク、サイト名などをグループ化させるための要素です。
→ これらのタグは基本なので作成しながら覚えてしまいましょう。